Medcuckoo
Recent times have seen a bloom in usage of medical apps for multitude of health care services due to convenience and accessibility for individuals with regard to type of services they provide, such as tele-visits, patient portals, medication delivery etc. But the problem of logging in to multiple apps for dedicated services and catering to the health care needs of each family members still possesses a big challenge, especially for parents, and requires a constant and meticulous management.
Medcuckoo is a comprehensive all-in-one health care management system inclusive of the most sought after medical services for the whole family at one place, for an effortless, stress-free and easily accessible medical assistance at your finger tips.
Design Goals
Product Designing for Mobile Application
Logo Designing and Branding
Content Designing
User Research Insights
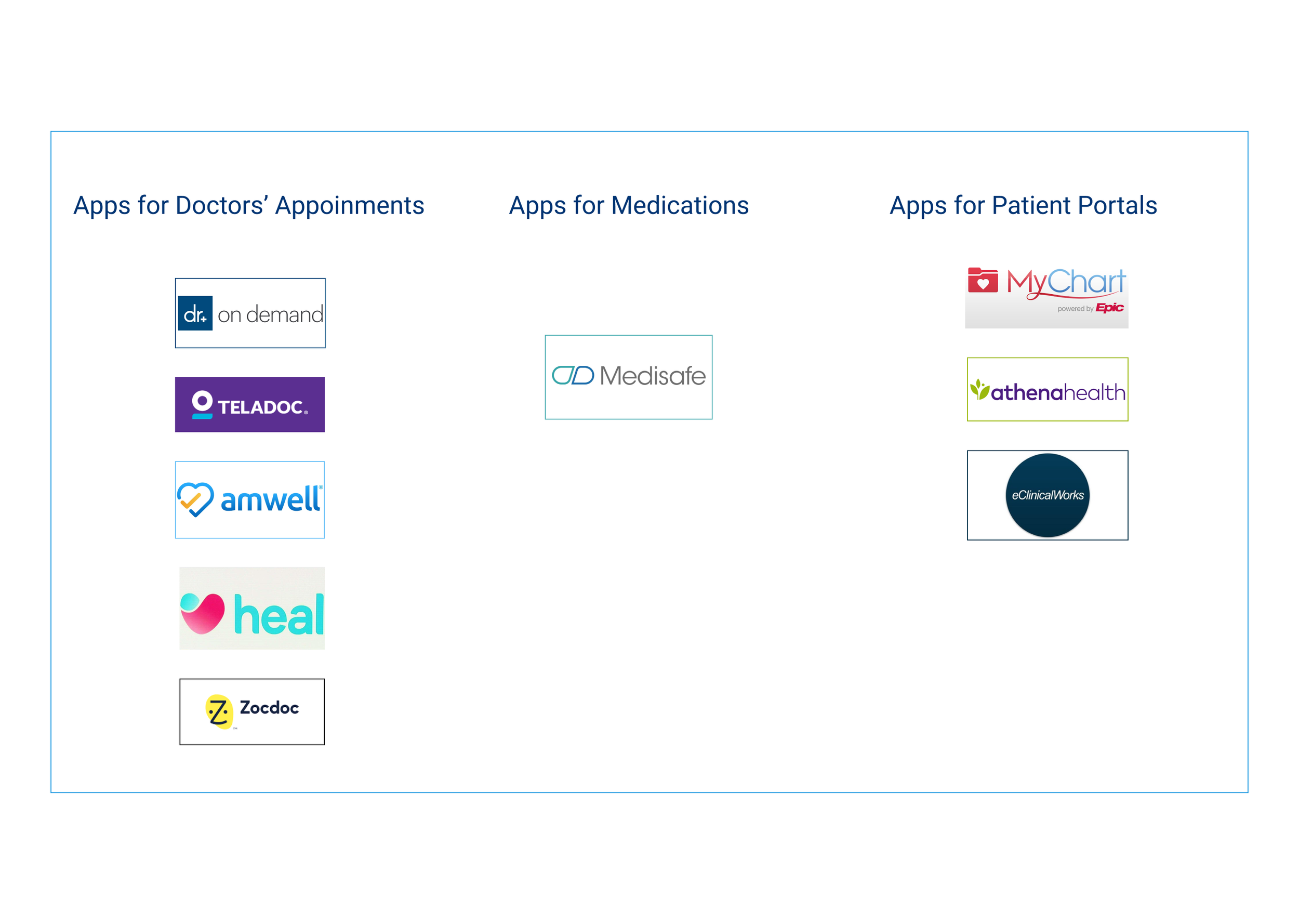
Users have resorted to Medical Apps mostly after COVID-19 restrictions and predominantly use them for tele-visits with the doctors or access patient portals to view lab work results and prescribed medications.
Most medical apps are one-task specific and often users have to switch to multiple apps in accordance to their doctors' preferences and desired services.
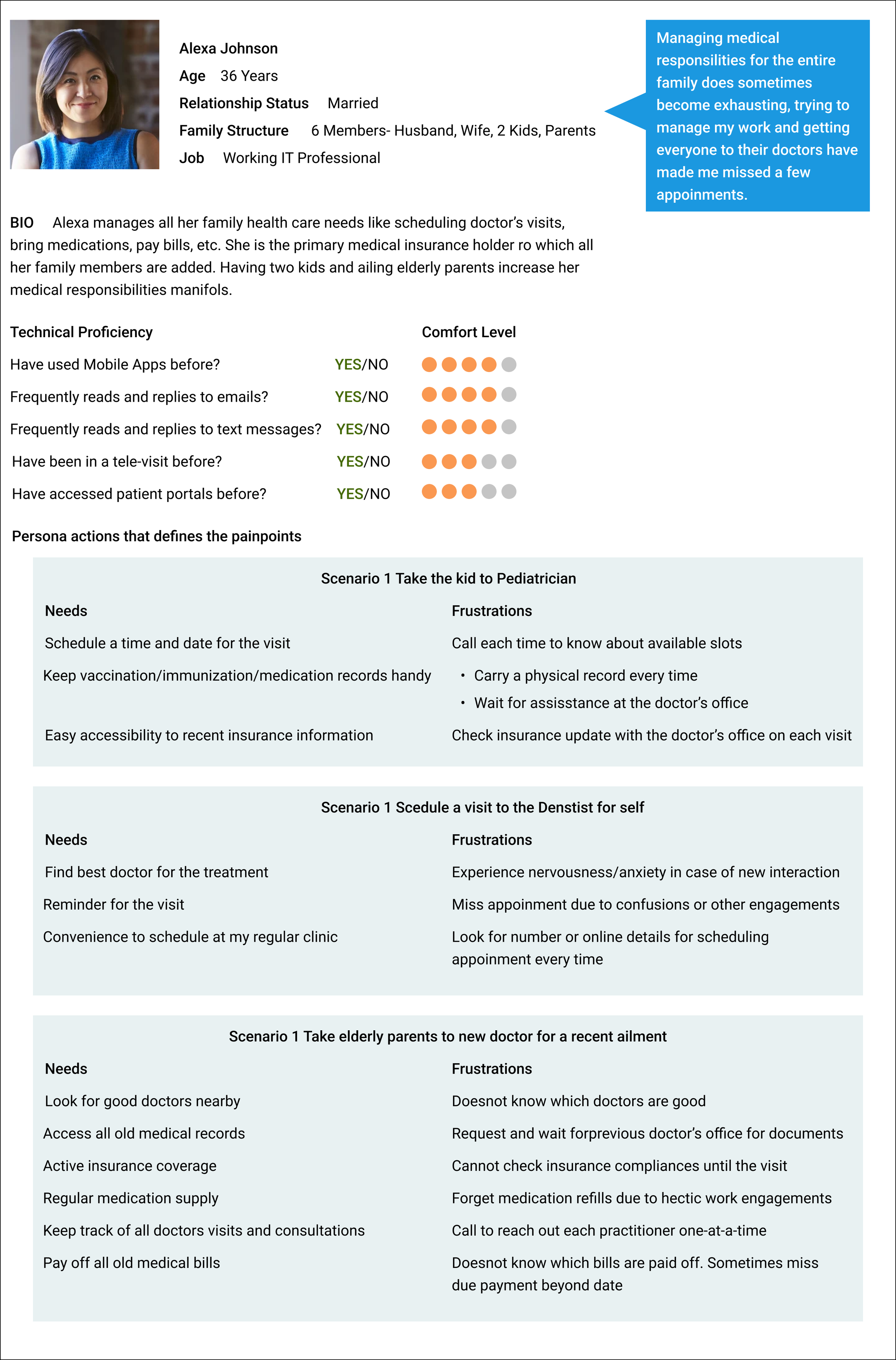
Key User Persona
Was developed compiling the insights of the user research which characterizes the target users. I have defined the needs and frustrations of the users in a scenario-based representation to best describe the multitude of associated actions that addresses the family's frequent health care commitments as undertaken by the user.
Setting User Goals through Empathy Mapping
based on user's experience with current steps and practices they perform to deal with fulfilling their families' health care needs on a regular basis.
Medcuckoo Application Design
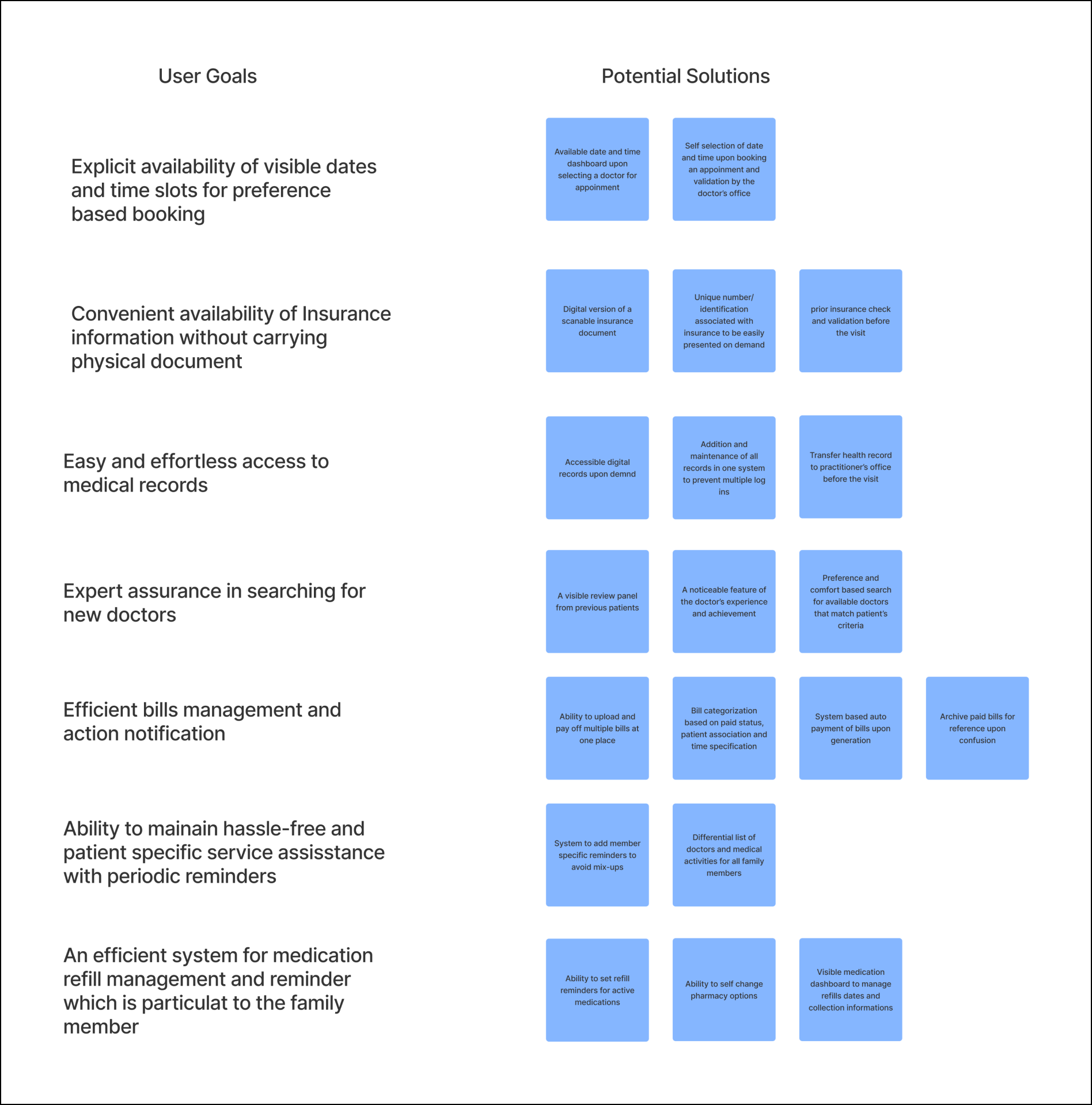
Concept Validation
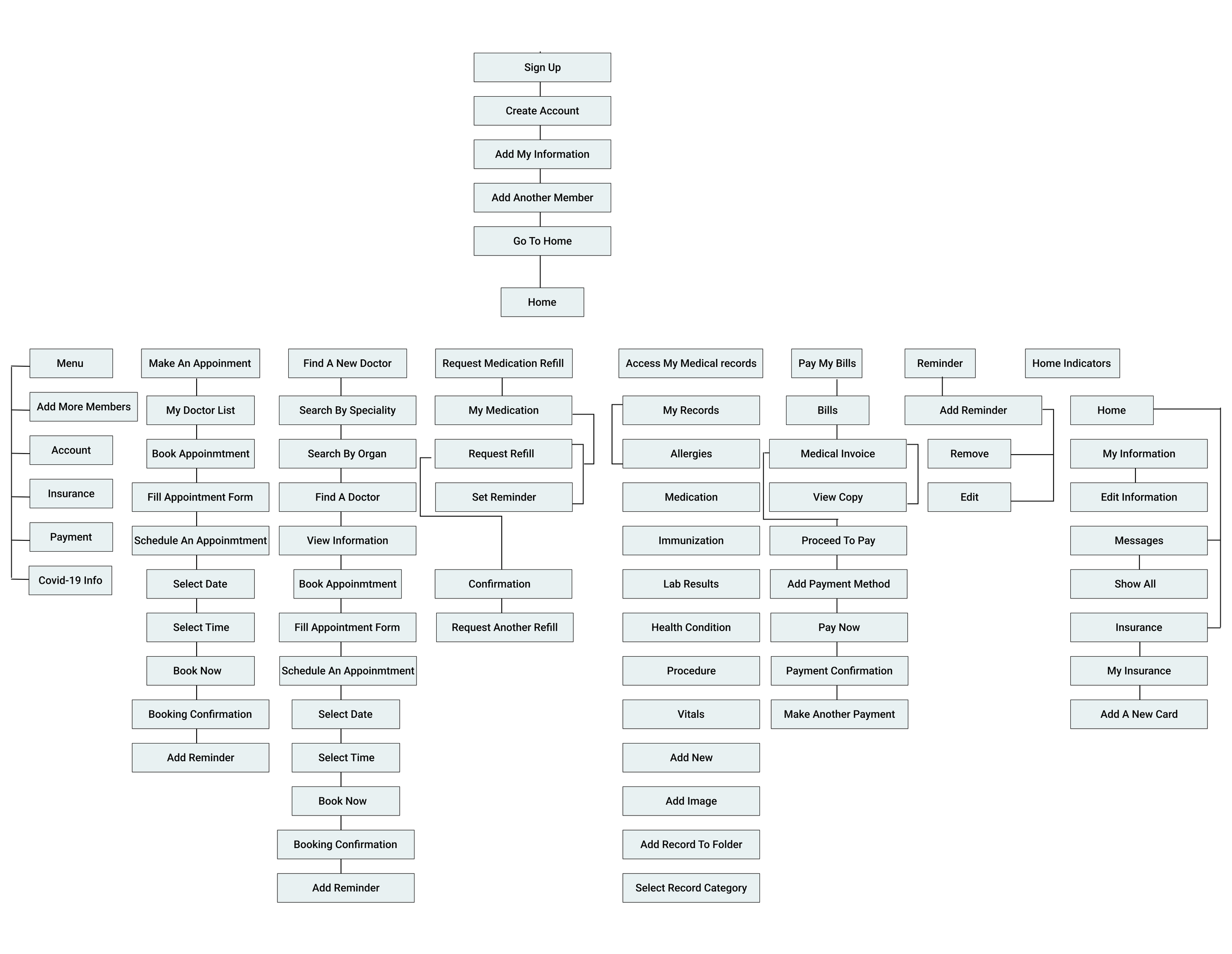
Setting up of Information Architecture
Prioritization of the design solutions that would best address the defined user goals, was met through a consecutive open and closed card sorting to sort out features to be incorporated to a mobile application that will aid the user in managing the health care concerns of their whole family.
User flow for the user interaction with the application
Product Development
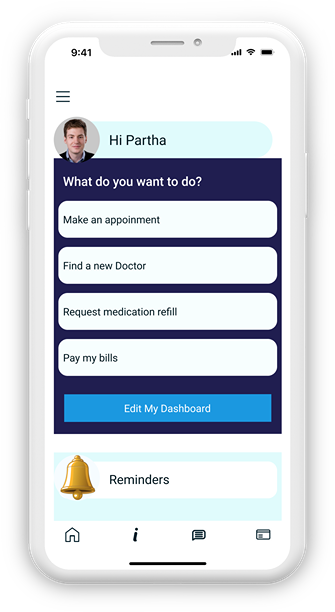
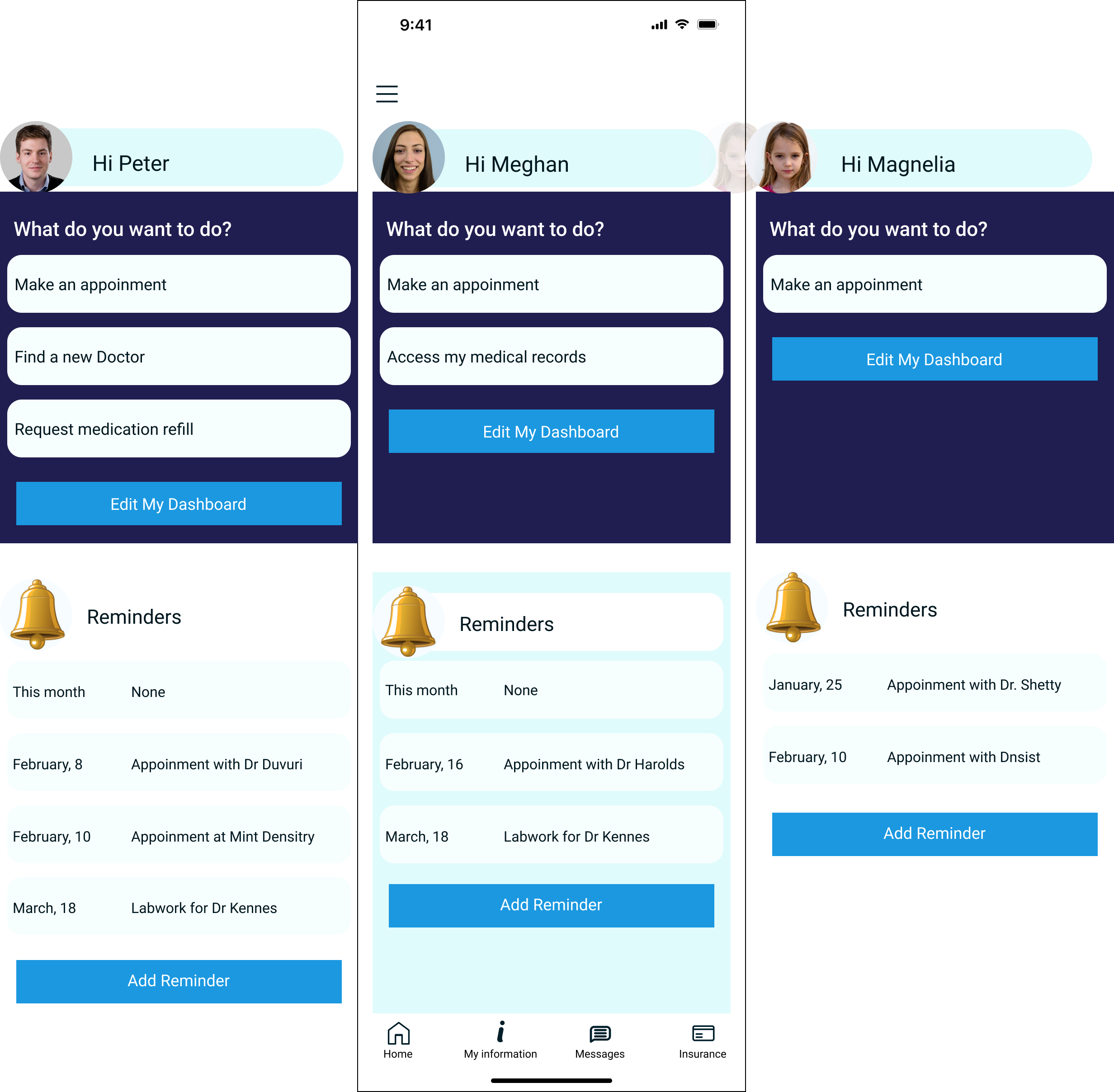
A Customizable 'Home' Screen With Member Specific Medical Services Dashboard
A member specific dashboard with customizable options for desired service assistance on a single account
Reminders for upcoming events predominant on the home screen to keep the user updated
Search For New Doctor
The application provide a criteria-based search to fasten the search for a new doctor
The doctor's list is specified with features like distance from the user, patients' ratings and navigates to a detailed description of the practitioner's experience for the user's consideration
Managing Medical Bill Payments
Ability to add medical bills in the .pdf or .png formats
Ability to pay bills with desired method of payment
Classification of bills under paid and to-be paid options
Managing Medication Refills
User can view all active medications for particular family members
Users can directly place a refill request to their pharmacy at desired time
User receives messages from designated pharmacy upon the availability and pickup of the medication
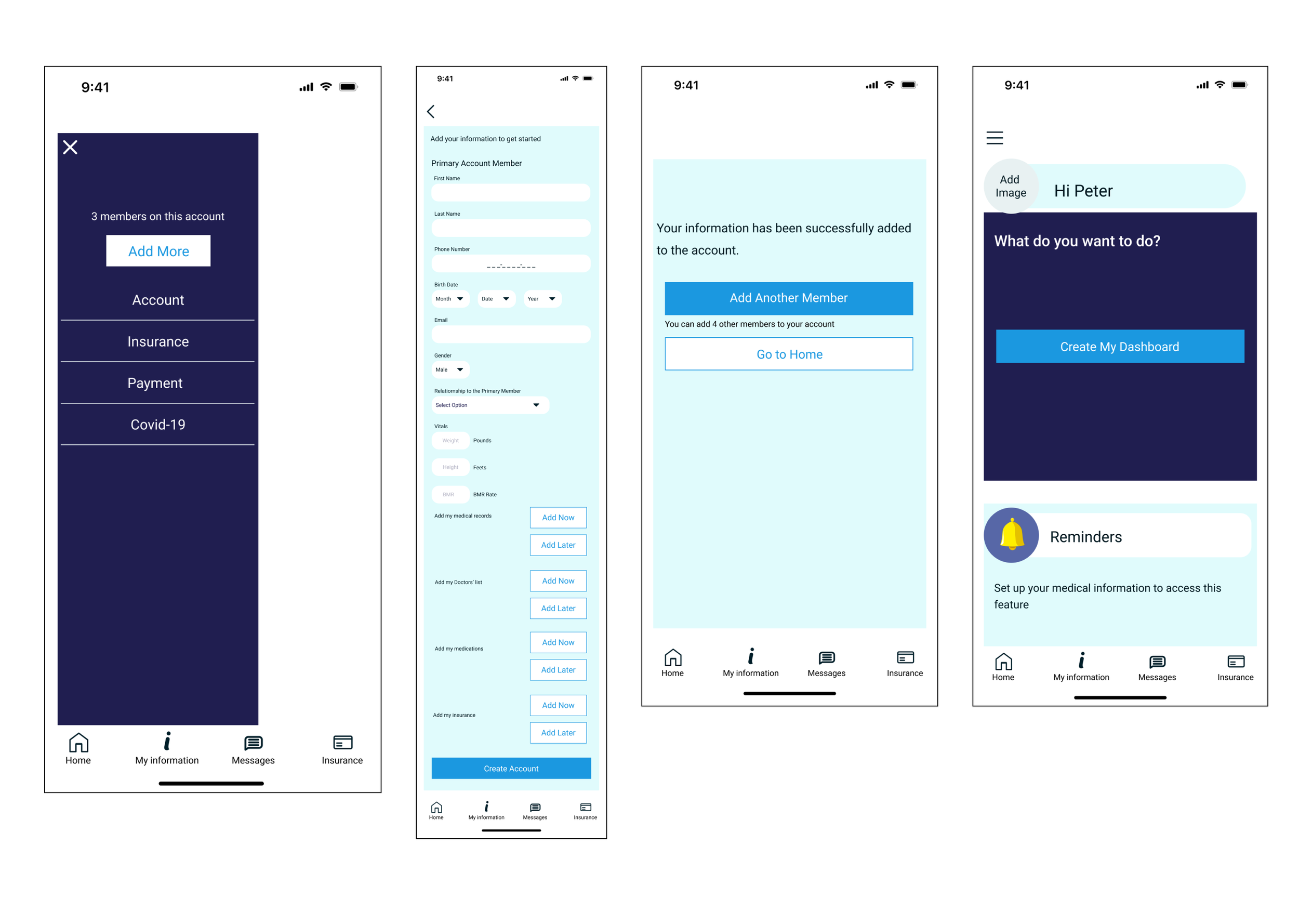
Adding Family Members To The Account
Menu option to add up to five family members on an account
Member specific information form to add family member to the account
Access to member-specific activity on the Home screen on swipe-through
A Saved List Of Doctors For Every Family Member
Since every family member in a household may have a varied list of doctors that they visit, keeping it member specific can lead to easy task flow for booking an appointment with the concerned practitioner.
Accessing Medical Records
Ability to add family member's medical record to the application repository
One-click access to the patient's medical record whenever and wherever required
Accessibility To Medical Insurance
A prominent insurance icon at the Home indicator for handy accessibility to the members' health insurance
Ability to upload active insurance through camera scan
User Acceptance/Validations
I tested the high fidelity product prototype with five different users through an un-moderated in-person testing session focussed on a set of pre-defined tasks in given scenario, to understand the test-takers experience with the application and detect design blockers if any that disrupt or demotivate users to continue with the task flow. The outcomes of the user-testing are summarized as follows.
Summary of User-Testing Session
Take-aways for Design iterations
Searching New Doctors By Specialization
Users experience apprehensiveness in selecting doctors based on specialization first due to lack of terminology knowledge.
A switch in the search criteria with primary emphasis on search by the organs/body parts affected followed by a system suggestion for doctor's specialization can bring about greater confidence in user actions.
Update Insurance In User Information
Presently there is no option to change insurance in the 'Appointment Booking Form;'users have to navigate to protracted process to update insurance at other interaction points like in home indicator or personal information updates. This act as a impediment in the continuous user flow of completing the form for submission.
Addition of 'Update' option along the insurance selection will let user to stay in the same flow and motivate task completion.
Certain design upgrades (based on users' feedbacks) that would escalate user experience with the product could include displaying doctors' list with pre-acceptance of users current insurance, displaying further details on doctor's fees, hours of operations, co-pay details as some of the supplementary features.
Platform: Mobile
Tools: Figma, Principle, Zeplin, Miro, MS Word, Github
Methods: User research- Contextual Enquiry, Interviews, SWOT Analysis
Prototype Build- User Flows, Card Sorting, Wireframes, Hi-fidelity prototypes, Motion, Screen flows
User Testing- Moderated testing, Feedback, Concept Testing, Post-testing Questionnaire